Hexo博客部署到腾讯云服务器全过程

背景
说来也惭愧,博客已经搭建很久了,一直免费的部署在 Coding 和 Github Pages 上,前者迁移到腾讯云 Serverless,导致原有的配置始终有问题,没时间仔细研究,刚好腾讯服务器有羊毛可以褥,果断作出迁移,至于选择腾讯云,是因为当初备案在腾讯云,但是购买域名是在阿里,感觉好拧巴,但是整体互不相关,没啥影响。
部署环境
| 环境 | |
|---|---|
| 本地环境 | MacOS Monterey 12.0.1 |
| 服务器环境 | CentOS Linux release 8.2.2004 (Core) |
本地环境配置
hexo 本地搭建过程网上太多了,这里不再赘述,这里只是做一点链接服务器的准备工作
生成 Git 密钥
- ssh-keygen -C "your@mail.com"
一路回车,这时你应该可以在 ~/.ssh/ 目录下看到两个刚刚生成好的密钥文件:
- 公钥:id_rsa.pub
- 私钥:id_rsa
我们一会需要把公钥的内容拷贝到服务器上
服务器环境配置
服务器非常纯净,什么也没有,所以我们要一点点安装我们所需的内容
- Git
- Nginx
强烈建议你重置腾讯云服务器的默认密码, 再进行下面操作
Git 安装和配置
安装
切换到 root 用户(输入你刚刚重置的密码就好)
- su root
首先需要安装包的依赖
- yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel
- yum install gcc perl-ExtUtils-MakeMaker
进入指定目录(这里选择 usr/local/src)选择最新版本 Git (这里使用 2.34.1)下载并解压
- cd /usr/local/src
- wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.34.1.tar.gz
- tar -zxvf git-2.19.0.tar.gz
解压出来的 Git 文件都是源文件,我们需要进行编译,进入 Git 解压目录,进行编译和安装, 安装位置(这里选择 usr/local/git), 整个过程可能需要一定等待......
- cd git-2.34.1
- make prefix=/usr/local/git all
- make prefix=/usr/local/git install
安装好后,我们需要配置环境变量,打开环境变量配置文件:
- vim /etc/profile
在文件底部添加 Git 安装目录信息,给不熟悉 Vim 的同学快速操作步骤,按照下面依次按字母就可以了(这个保姆服务有没有很到位)
G (光标快速到文件末尾)
o (添加新空白行并进入 Insert 模式)
粘贴下面内容
Esc (进入 Normal 模式)
:wq(保存并退出)
- PATH=$PATH:/usr/local/git/bin
- export PATH
刷新环境变量,使之生效
- source /etc/profile
此时 Git 应该已经安装完成,可以查看 Git 版本号是否和你指定的版本一样:
- git --version
Git 新用户与配置
创建 git 用户和密码
- adduser git
- passwd git
将 git 用户添加到 sudoers 文件中, 同样给出 Vim 快捷操作
- chmod 740 /etc/sudoers
- vim /etc/sudoers
/## Allow
这样可以快速定位到如下位置:
- ## Allow root to run any commands anywhere
- root ALL=(ALL) ALL
在下面一行添加 git 用户内容, 保存并退出
- git ALL=(ALL) ALL
修改回 sudoers 文件权限
- chmod 400 /etc/sudoers
测试
将上面本地生成的 id_rsa.pub 公钥内容拷贝到远端服务器, 这个命令会默认在远端服务器 git 用户主目录下生成 authorized_keys 文件 (~/.ssh/authorized_keys), 其中 server_ip 为公网 IP,不是内部 IP,别拷贝错了
- ssh-copy-id -i ~/.ssh/id_rsa.pub git@server_ip
此时可以通过 ssh 命令(加上 -v 命令,可以输出详细 log)测试连接,没问题就可以进行下一步了
- ssh -v git@server_ip
博客网站目录配置
创建博客网站目录位置
同样切换到 root 目录,然后为博客网站创建根目录(这里选择 /home/hexo)
- su root
- mkdir /home/hexo
赋予 git 用户权限
- chown git:git -R /home/hexo
自动化配置
指定目录位置(这里选择 git 用户主目录 /home/git)创建一个名为 blog.git 的 bare repo
- cd /home/git
- git init --bare blog.git
什么是 bare repo,以及 bare repo 的一些高级使用,可以看下面这三篇文章,下面的一些细节只是不做过多介绍
- Git Worktree 大法真香
- Git Worktree 高级使用
一键生成Git Worktree 工作目录
同样赋予 git 用户相应权限
- chown git:git -R blog.git
使用自动化配置,自然是要用到 Git 的钩子函数,这里我们需要 post-receive,在博客 hooks 目录下新建该文件:
- vim blog.git/hooks/post-receive
然后添加如下内容(注意目录匹配),保存并退出:
- #!/bin/sh
- git --work-tree=/home/hexo --git-dir=/home/git/blog.git checkout -f
最后,赋予这个文件可执行权限
- chmod +x /home/git/blog.git/hooks/post-receive
接下来,创建个链接,以防后续 deploy 过程出错
- sudo ln -s /usr/local/git/bin/git-receive-pack /usr/bin/git-receive-pack
至此,基本的准备工作就完成了,接下来我们需要处理 Nginx 的内容
Nginx 安装和配置
安装
同样切换到 root 用户,然后安装 nginx,并最终启动
- su root
- yum install -y nginx
- systemctl start nginx.service
这时,在浏览器中输入公网 IP 地址,应该可以看到 Nginx 默认的欢迎界面
配置
这里配置 Nginx,将所有 Http 请求都重定向为 Https 请求,这就需要我们有 SSL 证书,证书可以在云服务器上申请,并下载相应的版本(这里选择 Nginx 证书),下载后解压,以我的证书为例:
- .
- ├── 6317712_www.dayarch.top.key
- └── 6317712_www.dayarch.top.pem
- 0 directories, 2 files
通过 scp 命令将上述证书拷贝到远端服务器, 正常应该将 Nginx 的证书存放在 /etc/nginx/cert 目录下,这里选择存放在 /home/ssl_cert 下(如果目录不存在,请自行创建)
- scp ~/Downloads/6317712_www.dayarch.top_nginx/6317712_www.dayarch.top.key root@server_ip:/home/ssl_cert
- scp ~/Downloads/6317712_www.dayarch.top_nginx/6317712_www.dayarch.top.pem root@server_ip:/home/ssl_cert
然后打开 Nginx 的配置文件进行整体配置
- server{
- listen 80;
- server_name dayarch.top; # 个人域名
- rewrite ^(.*)$ https://$server_name$1 permanent; # 重定向
- }
- server {
- listen 443;
- server_name dayarch.top; # 个人域名
- ssl on;
- ssl_certificate /home/ssl_cert/6317712_www.dayarch.top.pem; # .pem 证书
- ssl_certificate_key /home/ssl_cert/6317712_www.dayarch.top.key; # .key 证书
- ssl_session_cache shared:SSL:1m;
- ssl_session_timeout 5m;
- ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
- ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
- ssl_prefer_server_ciphers on;
- location / {
- root /home/hexo; # 博客网站主目录
- index index.php index.html index.htm;
- }
- error_page 404 /404.html;
- location = /404.html {
- root /usr/share/nginx/html;
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root /usr/share/nginx/html;
- }
- }
通过 nginx -t 命令进行检查,一切正常会输出如下结果:
- nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
- nginx: configuration file /etc/nginx/nginx.conf test is successful
重启 Nginx 服务
- systemctl restart nginx.service
至此,所有的准备工作都做完了,接下来,我们需要做一些博客配置
本地博客配置修改
我们需要将远端服务器的 Git 仓库信息配置到 Hexo 站点配置文件(_config.yml)中
- deploy:
- - type: git
- repo: git@server_ip:/home/git/blog.git
- branch: master
陆续执行 hexo 的命令进行部署
- hexo clean
- hexo generate
- hexo deploy
至此,距离成功,我们只差最后一步
域名解析
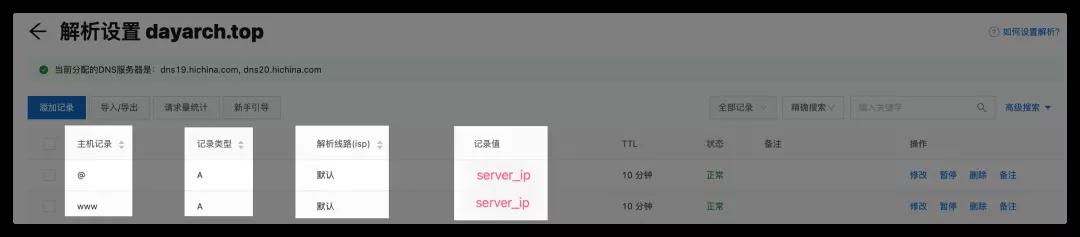
登陆到你购买域名服务器(比如我在阿里云),配置域名解析,将其指向我们服务器的公网地址:

验证
接下来,你可以在浏览器中输入域名,进行验证,享受你的成果吧!
原文链接:https://mp.weixin.qq.com/s/Fxou_soluTL0wYU7cCg4GQ
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhuji.jb51.net/yunfuwuqi/27.html

