通过自定义字段重新排序 WordPress 文章方法
您想更改网站博客页面上 WordPress 文章的顺序吗?那么您就在正确的地方学习此功能并更改文章的顺序。因此,在本文中,我将向您展示如何通过自定义字段更改文章的顺序。
WordPress 中文章的默认顺序基于发布日期,并按时间倒序显示。这意味着它将在顶部显示最新的文章。
通过为 WordPress 添加自定义字段,您可以根据该自定义字段更改顺序。
我将在下面的分步指南中解释如何创建自定义字段并更改博客页面上文章的顺序。
按自定义字段排序 WordPress 文章
让我们开始在帖子中创建一个自定义字段,并使用文章 ID 保存值并显示它们。
在发布元框中创建自定义字段
我们将在编辑文章页面右侧边栏的发布元框中创建一个数字自定义字段。字段值将保存在 post meta 表中,我们稍后将使用它来更改文章顺序。
有关发布元框中的自定义字段,请参阅下面的代码。
add_action('post_submitbox_misc_actions', 'add_publish_meta_custom_field');
function add_publish_meta_custom_field($post_obj) {
global $post;
$post_type = 'post';
$value = get_post_meta($post_obj->ID, 'post_order', true);
$val = ($value) ? $value : "0";
if($post_type==$post->post_type) {
echo '<div class="misc-pub-section misc-pub-section-last">'
.'<label>Post Order <input name="post_order" type="number" step="1" min="0" id="post_order" value="'.$val.'" class="small-text"></label>'
.'</div>';
}
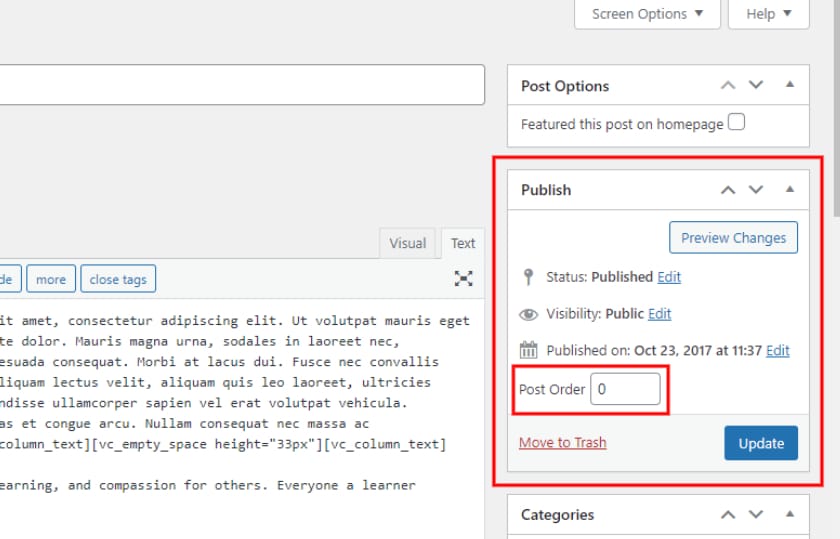
}以上将在发布元框中创建自定义字段,您将看到如下图所示的字段。

发布元框中的自定义字段
保存自定义字段的值
现在,我们必须保存Post Order字段的值。所以我们将save_post在保存文章之前运行动作钩子,并update_post_meta()用于保存相应文章的字段值。
update_post_meta()操作将值与文章 ID 一起保存在wp_postmeta表中。
好的。请参阅代码以保存该自定义字段的值。
add_action( 'save_post', 'save_publish_meta_custom_field', 10 , 3);
function save_publish_meta_custom_field($post_id, $post, $update) {
$post_type = 'post';
if ( $post_type != $post->post_type ) {
return;
}
if ( wp_is_post_revision( $post_id ) ) {
return;
}
if(isset($_POST['post_order'])) {
update_post_meta($post_id, 'post_order', $_POST['post_order']);
}
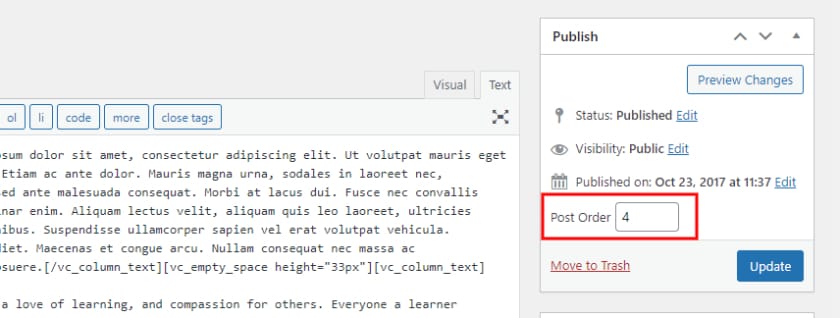
}上面的代码将自定义字段值保存在数据库中,并将显示在该输入数字字段中。

自定义字段中保存的值
按自定义字段更改 WordPress 文章的顺序
现在,我们将使用我们自己的顺序值更改 WordPress 文章的默认顺序。在显示结果之前,我们将运行pre_get_posts动作钩子来修改现有的WP_Query文章。
pre_get_posts给我们一些解决方案来修改wp_query无需编写自定义WP_Query。
function pre_custom_post_order_sort( $query ){
if ( is_home() && $query->is_main_query() ){
$query->set( 'orderby', 'meta_value' );
$query->set( 'meta_key', 'post_order' );
$query->set( 'order' , 'ASC' );
}
}
add_action( 'pre_get_posts' , 'pre_custom_post_order_sort' );上面的代码示例将更改博客页面或主页上的 WordPress 文章顺序。
我们在这篇文章中检查了一个主要查询和主页,然后使用meta_key元值设置查询顺序。它将检查文章是否具有自定义字段值,并根据字段值将它们置于顶部。
在模板文件中按自定义字段排序 WordPress 文章
您还可以创建自己的自定义WP_Query以按顺序显示文章。
您必须创建一个WordPress 自定义模板页面,然后您可以在该模板中编写自己的查询。
在此处查看有关如何在 WordPress 中创建自定义页面模板的分步指南。
好的。您现在有一个自定义模板文件。因此,在该模板中编写以下代码。
$args = array(
'post_type' => 'post',
'meta_key' => 'post_order',
'orderby' => 'meta_value',
'order' => 'ASC'
);
$query = new WP_query ( $args );
if ( $query->have_posts() ) {
while ($query->have_posts() ) {
$query->the_post();
if ( !empty(get_post_meta( $post->ID, 'post_order', true )) ) {
the_title();
}
wp_reset_postdata();
}上面的代码将按自定义字段值显示文章标题顺序,并根据自定义字段值将文章置于顶部。
您还可以在functions.php 文件中创建上述代码的简码,并在小工具、页面或您想要显示文章的任何地方使用该简码。
就是这样。您已完成按自定义字段值显示 WordPress 文章顺序。
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7681.html

