WordPress中使主题支持小工具以及添加插件启用函数
让主题支持小工具
WordPress 的小工具(widget)是一大特色,它让用户自由拖动组合内容,而且任何插件和主题都可以添加一个额外的小工具,增加扩展性。
默认情况下,一个主题并不会支持小工具,需要主题开发者启用小工具功能并把小工具在相应的前台位置调用出来,这样用户才能在后台直接拖动生成侧边栏。
本文就来教你如何激活小工具功能,并且添加一个侧边栏,最后在前台显示出来。
注册侧边栏
默认的,后台外观下是没有 “小工具” 这个菜单按钮的,如果想要让他出现,就至少需要注册一个侧边栏,否则即使显示出来,也没有用。
注册一个侧边栏需要使用 register_sidebar() 函数,用法比较简单,只有一个属性,填上需要的信息就行了。
|
1
2
3
4
5
6
7
8
9
|
register_sidebar( array(
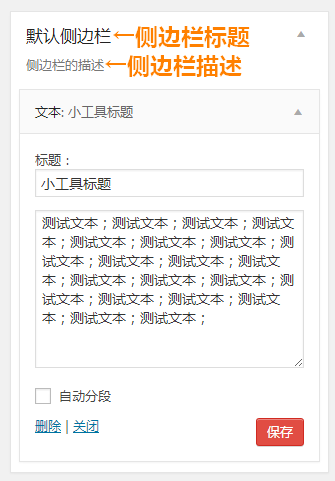
'name' => __( '默认侧边栏', 'Bing' ),//侧边的名字
'id' => 'widget_default',//侧边栏的 ID,注册多个侧边栏的时候不要重复
'description' => __( '侧边栏的描述', 'Bing' ),//侧边栏的描述,会在后台显示
'before_widget' => '<div>',//侧边栏里的小工具的开头代码,可以在里边使用 %2$s 来调用小工具的 ID,实现给每个小工具添加不同的样式
'after_widget' => '</div>',//侧边栏里的小工具的结尾代码
'before_title' => '<h3>',//侧边栏里的小工具的标题的开头代码
'after_title' => '</h3>'//侧边栏里的小工具的标题的结尾代码
) );
|
运用上边的例子代码,就能创建出一个侧边栏,外观下也显示 “小工具” 按钮了。

在这个侧边栏里,用户就可以自由的添加小工具了。复制代码,还可以创建更多的侧边栏。
调用侧边栏
光注册是没有意义的,用户添加之后,还要把小工具显示在前台才可以,这就用到了 dynamic_sidebar() 函数。
一般情况下,我们需要先判断一下小工具区域内是否添加了小工具,如果添加了,则显示小工具,否则提示用户添加小工具。判断侧边栏里是否被添加了小工具需要使用 is_active_sidebar() 函数。
|
1
2
3
4
5
6
7
8
9
|
<?php
if( is_active_sidebar( 'widget_default' ) ){
echo '<aside id="sidebar">';
dynamic_sidebar( 'widget_default' );
echo '</aside>';
}else{
echo '<p>请设置小工具</p>';
}
?>
|
非常简单吧,调用好后,前台的小工具就会按照注册时给出的格式一个一个的输出了。
添加插件启用函数
register_activation_hook() 可以让你添加一个函数,这个函数会在指定插件启用时执行,一般用于插件开发。
用法
|
1
|
register_activation_hook( $file, $function );
|
参数
$file
(字符串)(必须)需要在启用时执行函数的插件的主文件路径,如果是当前插件,直接写 __FILE__ 即可。
$function
(回调函数)(必须)执行的函数。
例子
|
1
2
3
4
5
|
function Bing_myplugin_activate(){
global $wpdb;
$wpdb->query( '' );//创建一些数据表
}
register_activation_hook( __FILE__, 'Bing_myplugin_activate' );
|
其它
此函数位于:wp-includes/plugin.php
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7439.html

