WordPress自带thumbnail缩略图功能使用介绍
1.添加功能
在function.php中插入代码
add_theme_support('post-thumbnails');插入之后会在后台编辑文章的页面的右下角出现特色图片,(有的版本可能是或者是文章缩略图)

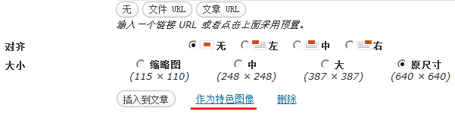
点击设定特色图像后出来的就是和插入图片相同的界面,但是仔细看会发现在本地上传图片后,或者从媒体里打开文件下面会多了作为特色图像的选项

点击后等它显示完成便可以把小窗口关掉了~
2.如何调用
在要显示的 地方加入代码
<?php the_post_thumbnail(); ?>
既可以调用,例如插入入在首页的大循环中。
3.后续改进
(1)如果没有缩略图时调用其他图片
代码如下:
<?php
if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail(); ?>
<?php } else {?>
<img src=”<?php bloginfo(‘template_url’); ?>/images/xx.jpg” />
<?php } ?>
把下面的那个改成你自己图片的地址就可以了~
(2)控制缩略图大小
在function.php中刚刚插入的add_theme_support( ‘post-thumbnails’ ); 后面添加
代码如下:
set_post_thumbnail_size( 50, 50, true );
尺寸的设置顺序是: 宽度、高度(以像素为单位)
(3)一张图片,要有多种大小的缩略图
在function.php中刚刚插入的add_theme_support( ‘post-thumbnails’ ); 后面添加
代码如下:
set_post_thumbnail_size( 155, 110, true ); // 305 pixels wide by 380 pixels tall, set last parameter to true for hard crop mode
add_image_size( ‘one’, 155, 110, true ); // Set thumbnail size
add_image_size( ‘two’, 350, 248, true ); // Set thumbnail size
add_image_size( ‘big’, 546, 387, true ); // Set thumbnail size
其中第一个为默认的缩略图大小,后面三个是特殊的大小,可以根据实际情况使用。引号中的one,big,two也可以换成自己想要的名称。
调用,以调用350px*248px的为例,
代码如下:
<?php
$thumbID = get_the_post_thumbnail( $post->ID, ‘two’, $imgsrcparam ); ?>
<?php echo “$thumbID”; ?>配合之前的那个,最后的代码就是:
<?php
if ( has_post_thumbnail() ) { ?>
<?php
$thumbID = get_the_post_thumbnail( $post->ID, ‘two’, $imgsrcparam ); ?>
<?php echo “$thumbID”; ?><?php } else {?>
<img src=”<?php bloginfo(‘template_url’); ?>”/>
<?php } ?>
差不多就这么多了~希望多正在研究、或者正在写wordpress主题 的人有点帮助吧~
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7573.html

