phpcms v9碎片管理及调用技巧分享
今天在这里将分享下Phpcms V9碎片管理及调用技巧。这是关于模板数据自定义、方便客户在后台管理数据调用的一个技巧。
在给客户定制模板的时候,往往会涉及到的一个问题就是:有些数据(图片文字,比如LOGO、侧栏的联系方式、首页的幻灯片切换Banner等)客户往往需要后台自定义修改,那么这些地方怎么做到后台DIY呢?
之前我们用的最多的方法是广告调用,因为Phpcms V9的广告位可以实现图片、文字、代码等多方式调用,基本上都可以实现这一要求,后台定义U广告位、前台调用出来,管理起来也灵活。
但是,有没有更好的方法?比如直观的、图形化的,更加方便看不懂代码的客户管理呢?有的,那就是Phpcms V9的碎片管理,也是本文CMSYOU阐述的缘由。
首先介绍下Phpcms V9碎片管理的功能:
PHPCMS自带的碎片系统,可以让你随时添加新的内容而不用修改模板,保证您的网站内容发布的及 时性。
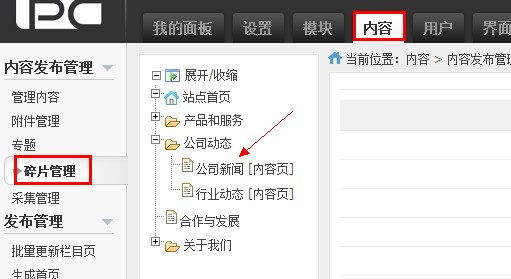
碎片管理的具体位置:

下面引用PC官方关于碎片工具箱的介绍:
PHPCMS V9中依然保留了PHPCMS 2008中的碎片功能。
复制代码
代码如下:
{pc:block pos="index"}{/pc}
以上的代码可以调用碎片功能。
参数对照表
|
参数 |
默认值 |
必须 |
说明 |
|
pos |
null |
是 |
碎片位置标识
|
上面一段源自:http://v9.help.phpcms.cn/html/2010/tools_0906/6.html
那么具体在使用过程中有哪些技巧呢?
按照Phpcms V9碎片管理的原理,是在模板中先定义pc:block数据,还是现在后台添加一个碎片区域再在模板中调用?
这个广告的设置次序(先设置后调用)不同,PC V9的碎片次序是:先在模板中自定义pc:block标记(位置、名称自定义),之后自动在后台碎片管理处显示出来。下面思优CMSYOU详细演示下,添加的过程:
1、在写模板的时候,把pc:block的标记添加到需要自定义的地方。
复制代码
代码如下:
<div id="logo"><a href="{APP_PATH}" src="/uploads/allimg/191016/1-191016122042N3.jpg" />
3、编辑完毕之后保存,到前端查看是否更新,如果设置了HTML静态化,需要手动更新HTML。
以上是Phpcms V9自带碎片管理的具体使用方法。下面分享一个小技巧:
专题或者搜索页面的模板,有可能会调用不出来pc:block标记,有什么办法?
这是因为缓存数据没有加载,只需要调用之前加上:
复制代码
代码如下:
{php $blockid = 'special_'.$specialid.'_1';}
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/phpcms/7051.html

