修改Discuz“官方微博快速收听按钮”样式可选择10种样式
作者:Discuz • 更新时间:2025-06-16 •
“本站官方微博快速收听按钮”默认样式是这样的: 
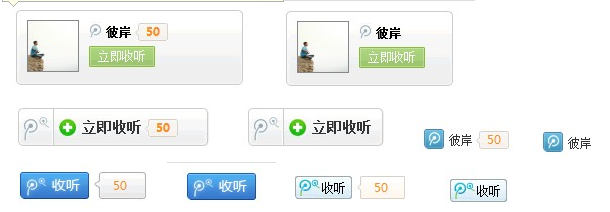
腾讯开放平台提供了可以修改为以下10个样式:
有些用户想对样式做一下调整,却不知如何修改。下面简单讲一下修改的方法:
1、决定样式的代码是存在数据库pre_common_setting表中的,首先运行sql语句
代码如下:
select `svalue` FROM `pre_common_setting` where `skey` = 'connect'
取出sql的查询结果值来,
代码如下:
a:21:{s:5:"allow";s:1:"1";s:4:"feed";a:2:{s:5:"allow";s:1:"0";s:5:"group";s:1:"0";}s:1:"t";a:2:{s:5:"allow";s:1:"0";s:5:"group";s:1:"0";}s:10:"like_allow";s:1:"0";s:7:"like_qq";s:0:"";s:10:"turl_allow";s:1:"1";s:7:"turl_qq";s:10:"2319297683";s:8:"like_url";s:0:"";s:17:"register_birthday";s:1:"0";s:15:"register_gender";s:1:"0";s:17:"register_uinlimit";s:1:"2";s:21:"register_rewardcredit";s:1:"1";s:18:"register_addcredit";s:1:"2";s:16:"register_groupid";s:1:"0";s:18:"register_regverify";s:1:"1";s:15:"register_invite";s:1:"1";s:10:"newbiespan";s:0:"";s:9:"turl_code";s:253:"<iframe src="http://follow.v.t.qq.com/index.php?c=follow&a=quick&name=lmmyyw&style=3&f=1" marginwidth="0" marginheight="0" allowtransparency="true" frameborder="0" height="20" scrolling="auto" width="168" style="margin:5px 0 0 0px;float:left;"></iframe>";s:13:"mblog_app_key";s:288:"b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7b00fc655b3804133963cf0cbc346b8d7";s:12:"qshare_allow";s:1:"0";s:13:"qshare_appkey";s:0:"";}
大体如上面的代码,但每一个站点有差别,这段值中间有一段frame代码,
代码如下:
<iframe src="http://follow.v.t.qq.com/index.php?c=follow&a=quick&name=lmmyyw&style=3&f=1"
这段frame代码的后半部分的“style=3&f=1 ”就是控制样式的。
2、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=1&f=0
3、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=1&f=1
4、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=2&f=0
5、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=2&f=1
6、 如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=3&f=0
7、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=3&f=1
8、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=4&f=0
复制代码
9、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
改为
代码如下:
style=4&f=1
style=4&f=1
10、 如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
style=3&f=1
改为
代码如下:
style=5&f=0
style=5&f=0
11、如果要修改成这样的样式 
只需将上面frame代码的
代码如下:
style=3&f=1
style=3&f=1
改为
代码如下:
style=5&f=1
style=5&f=1
修改完style和f的值只需在数据库中保存就可以了。
注意:腾讯微博开放平台只提供了上面十种显示样式,无法再选择其他样式
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/discuz/7311.html

