Crayon Syntax Highlighter代码高亮插件与fancybox图片暗箱冲突的解决方法
其实,这是一个历史遗留问题,在最开始建站的时候就已经出现了,在知更鸟主题和Crayon Syntax Highlighter这个插件之间,我最终选择了前者。
在知更鸟主题环境下启用Crayon Syntax Highlighter插件,会出现如下冲突情况:
①、图片暗箱失效
②、下载暗箱失效
③、公告不能滚动
刚接触建站时,张戈也是一个绝对的菜鸟,除了运维啥都不会,出现这些问题时,只能舍弃其中一个。。。
随着接触建站时间的增长,已经能够编写一般的php和js脚本、会修改绝大部分网站功能了。这次给公司做百科网站时,再一次用到了Crayon Syntax Highlighter这个插件,依然如同初恋,爱不释手!
秉着再次重逢,绝不放手的心态,决心要让知更鸟和Crayon Syntax Highlighter插件共存!
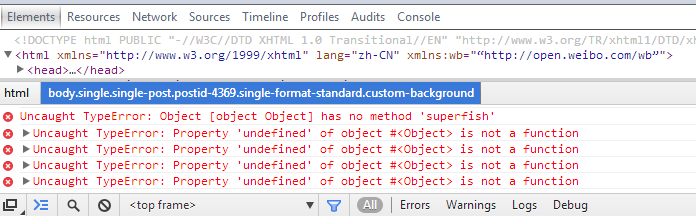
一、冲突分析熟练的按下F12,开始debug:
看来是JQuery的问题,要不就是重复加载JQ冲突了,要不就是没加载成功,进一步查看源代码:
头部已加载JQ:

赫然发现底部也加载了JQ:

看来是插件未判断JQ环境,就强行加载导致了冲突!
二、着手解决网上随便搜了一把,就找到了避免JQ重复加载的方法。将如下代码添加到主题的function.php当中即可:
PHP Code复制内容到剪贴板
- //禁止加载默认jq库
- if ( !is_admin() ) { // 后台不禁止
- function my_init_method() {
- wp_deregister_script( 'jquery' ); // 取消原有的 jquery 定义
- }
- add_action('init', 'my_init_method');
- }
- wp_deregister_script( 'l10n' );
保存后,立即试了下效果,发现之前的问题倒是解决了,但是Crayon Syntax Highlighter的浮动标题出了问题,不能动了。查看下源代码,发现不但之前底部加载的JQ没了,而且插件相关的JS也都没了!原来上面的代码是禁止所有由wp_footer函数输出的js啊??
三、基本解决 不过,这算是小问题了,先把上面的代码屏蔽,然后打开文章源代码,把除重复加载的JQ之外的其他代码全部拷贝一份,然后粘贴到footer.php或header.php的相应位置即可:
PHP Code复制内容到剪贴板
- <!-- 代码高亮 -->
- <?php if ( is_single() ) { ?>
- <?php } ?>
- <!-- 代码高亮 -->
全部保存后,代码高亮正常了,公告也动了,尼玛图片暗箱居然点击后会弹出2次?关了第一层,里面还有第二层...
四、彻底解决分别看了一下2层弹出图片的ID,发现是不一样的,一种是鸟哥主题的fancybox-img,另一个是colorbox,我有没安装colorbox暗箱插件,哪来的?
最终发现是Crayon Syntax Highlighter插件的crayon.te.min.js带colorbox暗箱功能,导致同时出现了2次图片弹出!真是冤家聚头。。。
最后,我用了一个简单的方法,就解决了这个问题:
尼玛,不是弹2次么?那我把其中一个hidden不就行了??
于是找到由Crayon Syntax Highlighter插件弹出的那个图片的ID,然后对这个ID设置隐藏CSS属性就搞定了!
解决办法:将以下代码添加到上面的高亮代码当中:
- <style type="text/css">
- #colorbox {
- display:none !important;
- }
- </style>
或者,将以下代码添加到主题的style.css当中:
- #colorbox {
- display:none !important;
- }
就能隐藏ID为colorbox的弹出图片,从而变相解决了重复弹出的问题!
至此,Crayon Syntax Highlighter插件终于和知更鸟主题和睦共处了!真是不容易啊....
值得注意的是,JQuery请使用1.7~1.8左右版本,太高版本中可能会缺少知更鸟主题部分所需功能。
五、强迫症
作为一个中度强迫症,张戈花了几乎一整天的时间,将博客200多篇文章的高亮代码,纯手工替换为Crayon Syntax Highlighter高亮模式,我勒个去啊,真是累得一逼!!!
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7842.html

