WordPress 添加Meta Box的方法
作者:Wordpress • 更新时间:2023-12-07 •
相信很多站长都知道并且已经在使用WordPress自定义字段,很多插件也使用了这一功能。
自定义字段是一个非常不错的功能,它能够让我们为文章添加各种自定义的属性,高度灵活,操作简单。比如可以为文件添加一个SEO MetaDescription的自定义字段,我们可以输入一段文字来概括文章内容,在前台显示的时候可以根据该字段来生成HTML的<meta>标签,使搜索引擎更加方便的了解页面的内容,帮助索引。
但是,由于它的高度灵活,导致了一些问题,尤其因为自定义字段的值的输入是一个文本框,导致在输入时会非常不便,例如,设计的是一个整形的字段,但是由于文本框没有验证和提示,导致可能会输入非整数,在前台使用时就会出现问题,甚至导致网站挂掉。或者字段的值是预定义的值集合中的一个(比如有个性别的字段,就只是男和女中的一个值),但是文本框是不会提示你可以输入哪些值。
总的来说,不方便之处是文本框的单一输入方式无法满足不同场景下不同字段类型的输入需求和验证需求。
那么,解决方案来了,使用自定义Meta Box来自定义编辑页面。
以添加一个自定义字段——【推荐指数】为例,来讲讲如何使用Meta Box。
备注:推荐指数,在本例中指的是文章作者对文章的打分,分数在1~10分,为整数。分数越高,越推荐。
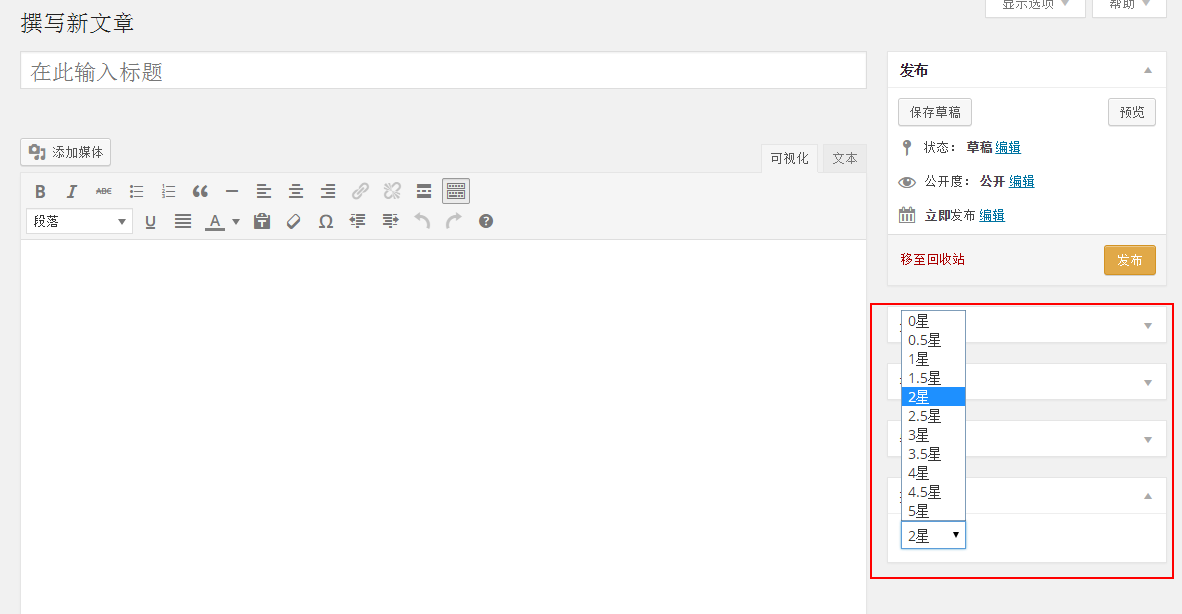
先来看看最终的样子,我们可以通过下拉列表来选择值了。
首先,需要使用到add meta boxes Action,该Action允许我们为任何文章类型注册Meta Box,在该Action中,我们需要使用add_meta_box()方法来添加Meta Box的相关信息。代码如下
这里我们在$types数组中定义了Post和Page都需要推荐指数这个自定义字段,然后告诉WordPress使用“render_rating_meta_box”方法来渲染Meta Box,位置在侧边栏(side)。因为内容不多,所以侧边栏足够,若内容较多,可以将“side”改为“advanced”,这样就会在主内容区域渲染Meta Box。
接下来看看是如何渲染的
这里先使用wp_nonce_field()添加了一个nonce field,用来做安全检查,然后,读取推荐指数的值,循环1~10来输出可供选择的值,如果和推荐指数相同,则默认选上。通过下拉框,既可以解决输入不方便和无法验证的问题。记住这里下拉框的name属性的值(rating_field),将通过它在下面的代码中获取选择的值。
最后,当文章被保存时,需要将推荐指数也保存起来
这里做了一系列检查,包括对刚刚设置的nonce检查,用户权限的检查,排除自动保存的情况。然后使用update_post_meta()方法将数据存入数据库。
至此,我们就完成了对推荐指数自定义字段的改装,可以很方便的选择文章的推荐指数。
等等。。。
细心的朋友可能发现了,在应用了上面三段代码后,的确可以实现功能。但是,在默认的自定义栏目区域下,是可以看到,有一个名为“rating”的栏目,这就是我们刚刚选择的推荐指数。如果想让他不在自定义栏目下,显示,可以将上述代码中的$rating_key改为以下划线开头,这样,WordPress就不会显示出来了。注意有两个地方要改。
自定义字段是一个非常不错的功能,它能够让我们为文章添加各种自定义的属性,高度灵活,操作简单。比如可以为文件添加一个SEO MetaDescription的自定义字段,我们可以输入一段文字来概括文章内容,在前台显示的时候可以根据该字段来生成HTML的<meta>标签,使搜索引擎更加方便的了解页面的内容,帮助索引。
但是,由于它的高度灵活,导致了一些问题,尤其因为自定义字段的值的输入是一个文本框,导致在输入时会非常不便,例如,设计的是一个整形的字段,但是由于文本框没有验证和提示,导致可能会输入非整数,在前台使用时就会出现问题,甚至导致网站挂掉。或者字段的值是预定义的值集合中的一个(比如有个性别的字段,就只是男和女中的一个值),但是文本框是不会提示你可以输入哪些值。
总的来说,不方便之处是文本框的单一输入方式无法满足不同场景下不同字段类型的输入需求和验证需求。
那么,解决方案来了,使用自定义Meta Box来自定义编辑页面。
以添加一个自定义字段——【推荐指数】为例,来讲讲如何使用Meta Box。
备注:推荐指数,在本例中指的是文章作者对文章的打分,分数在1~10分,为整数。分数越高,越推荐。
先来看看最终的样子,我们可以通过下拉列表来选择值了。
首先,需要使用到add meta boxes Action,该Action允许我们为任何文章类型注册Meta Box,在该Action中,我们需要使用add_meta_box()方法来添加Meta Box的相关信息。代码如下
这里我们在$types数组中定义了Post和Page都需要推荐指数这个自定义字段,然后告诉WordPress使用“render_rating_meta_box”方法来渲染Meta Box,位置在侧边栏(side)。因为内容不多,所以侧边栏足够,若内容较多,可以将“side”改为“advanced”,这样就会在主内容区域渲染Meta Box。
接下来看看是如何渲染的
这里先使用wp_nonce_field()添加了一个nonce field,用来做安全检查,然后,读取推荐指数的值,循环1~10来输出可供选择的值,如果和推荐指数相同,则默认选上。通过下拉框,既可以解决输入不方便和无法验证的问题。记住这里下拉框的name属性的值(rating_field),将通过它在下面的代码中获取选择的值。
最后,当文章被保存时,需要将推荐指数也保存起来
这里做了一系列检查,包括对刚刚设置的nonce检查,用户权限的检查,排除自动保存的情况。然后使用update_post_meta()方法将数据存入数据库。
至此,我们就完成了对推荐指数自定义字段的改装,可以很方便的选择文章的推荐指数。
等等。。。
细心的朋友可能发现了,在应用了上面三段代码后,的确可以实现功能。但是,在默认的自定义栏目区域下,是可以看到,有一个名为“rating”的栏目,这就是我们刚刚选择的推荐指数。如果想让他不在自定义栏目下,显示,可以将上述代码中的$rating_key改为以下划线开头,这样,WordPress就不会显示出来了。注意有两个地方要改。
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7834.html