WordPress 3.0+菜单功能支持二级和N级菜单实现步骤
作者:Wordpress • 更新时间:2023-09-07 •
自带的导航菜单功能是 WordPress 3.0+ 中唯一执得让人眼睛一亮的功能了,在新做主题的过程中再一次让我眼睛亮了一亮,发现这个 WordPress 的导航菜单居然还支持二级和N级菜单。
当然要实现下拉的二级菜单功能,还是需要 jQuery 和 CSS 等的配合。下面简单介绍一下:
首先,要让你的主题支持 WordPress 3.0+,只需简单几步,把以下代码添加到主题的functions.php中:
<?php
if ( function_exists('register_nav_menus') ) {
register_nav_menus(array(
'primary' => '导航菜单'
));
}
?>
然后,在 header.php 中调用如下代码:
<?php
if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
}
?>
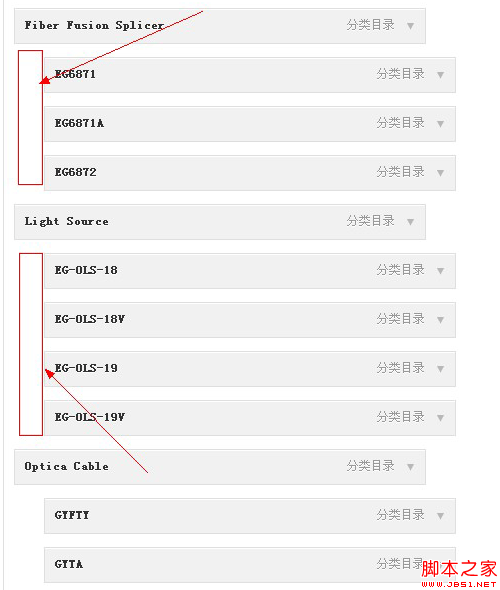
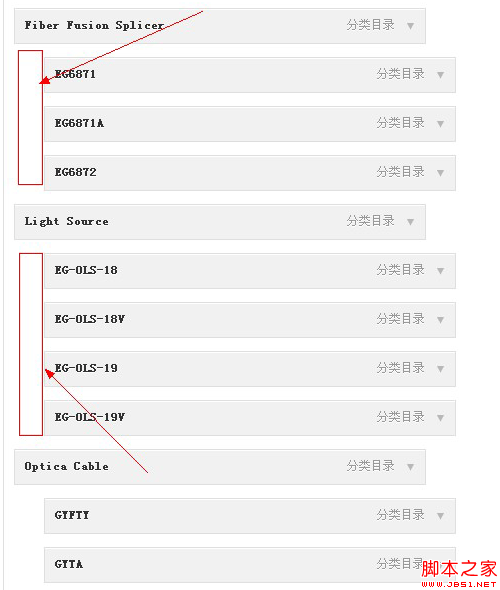
接下来,就可以在 WordPress 后台控制面板的菜单中看到菜单选项了,只要拖动模块至一级菜单下就会形成二级菜单,甚至三级菜单,就像拖动小工具里的模块一样操作方便。如图:

注意:看到上图的红框没有,可以拖动的,前面空一个空就是二级菜单,空2空就能出三级菜单,类推,是不是很简单哦,O(∩_∩)O~
根据以上操作步骤,生成相应的代码:
<ul id="nav">
<li id="menu-item-7"><a href="DUMMY">Fiber Fusion Splicer</a>
<ul>
<li id="menu-item-8"><a href="DUMMY">EG6871</a></li>
<li id="menu-item-9"><a href="DUMMY">EG6871A</a></li>
<li id="menu-item-10"><a href="DUMMY">EG6872</a></li>
</ul>
</li>
<li id="menu-item-11"><a href="DUMMY">Light Source</a>
<ul>
<li id="menu-item-12"><a href="DUMMY">EG-OLS-18</a></li>
<li id="menu-item-13"><a href="DUMMY">EG-OLS-18V</a></li>
<li id="menu-item-14"><a href="DUMMY">EG-OLS-19</a></li>
<li id="menu-item-15"><a href="DUMMY">EG-OLS-19V</a></li>
</ul>
</li>
<li id="menu-item-16"><a href="DUMMY">Optica Cable</a>
<ul>
<li id="menu-item-17"><a href="DUMMY">GYFTY</a></li>
<li id="menu-item-18"><a href="DUMMY">GYTA</a></li>
</ul>
</li>
</ul>
一个二级菜单的 的模型已经展现出来了,剩下的就是配上 CSS 和 jQuery,使其产生下拉菜单的效果。
执行的脚本也非常简单,如下:
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(300)
},
function() {
$('ul', this).slideUp(300)
});
});
</script>
然后加上相应的css样式:
<style type="text/css">
ul,li{padding:0;margin:0;list-style:none;}
a{text-decoration:none;}
#nav li{width:100px;line-height:30px;float:left;}
#nav li a{text-align:center;display:block;width:100px;background:#ccc;}
#nav li a:hover{background:#000;color:#fff;}
.sub-menu{display:none;}
</style>
大功告成,上面样式是一些基本的东西,你可以根据自己的主题来设计。
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7631.html