WordPress 图片用单独域名储存方法
之前我都是用二级域名的形式来存储图片、JS 和 CSS ,前些天在推特上的一位程序员 yoursunny 告诉我,光用二级域名是不够的,用一个单独的没有 cookie 的独立域名才是最好的方法。恰好我也有此意为几个朋友提供单独的图床服务,于是,经过简单的一系列研究,把 WordPress 里的所有图片和脚本全部放在了一个单独的域名。
一、图片用单独域名储存
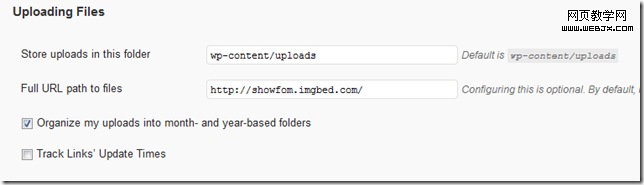
图片用单独的域名储存很简单,懒人可以在 WordPress 后台的杂项设置上传目录,然后在空间控制面板里绑定域名即可,如图:

然后后台上传图片,前台展示的图片都是你自己的域名了。
像我这样习惯用 Windows Live Writer 写作的,可以在 账户设置 里,选择用 FTP 上传图片(如图):

图片用单独域名的好处就是,可以装酷,然后避免传递cookie,还可以利用手头闲余的空间做图床,很帅吧~
二、CSS 和 JS 脚本用单独的域名
脚本用单独的域名储存,可以直接修改主题和插件,把css和js上传到你绑定域名的空间,然后直接用地址调用即可。
这样的好处和图片一样,坏处是要修改css的时候,每次都要手工FTP修改了。
三、相关插件、表情的图片用单独的域名
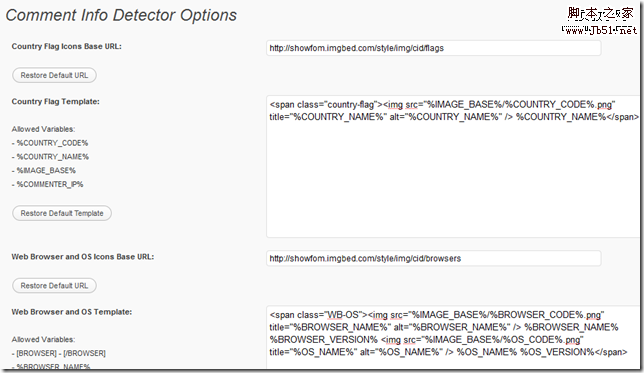
对于 Comment Info Detector 插件里的国旗和浏览器图标,可以直接在插件设置里修改(如图):

这里主要讲一下如何修改 WordPress 表情文件的URL地址:
(以下方法只针对 WordPress 2.9.1)
默认情况下,WordPress 表情图片的地址是 http://你的域名/wp-includes/images/smilies/表情文件.gif
经过修改,我们可以把表情图片也放到单独的域名里。
首先,不用我多说,把你的表情文件用FTP等上传到你绑定域名的空间,比如我的 http://showfom.imgbed.com/style/img/smilies/表情文件.gif
然后,用非记事本打开 wp-includes/formatting.php 找到 1425 行
| $srcurl = apply_filters('smilies_src', "$siteurl/wp-includes/images/smilies/$img", $img, $siteurl); |
修改为
| $srcurl = apply_filters('smilies_src', "http://表情图片所在目录/$img", $img, $siteurl); |
至于 Custom Smilies 插件,直接修改 custom-smilies-se/common.inc.php 查找 function cs_all_smilies() ,然后把 $url = 修改为你表情文件所在目录即可(有两处,切记最后不能有斜杠!):
| $url = 'http://表情图片所在目录'; |
OK,大功告成,基本上所有的 WordPress 前台的图片都是你自己独立的域名了,是不是很酷?而且还能加快速度,何乐而不为呢?
如果你没有其他的域名,可以在空间绑定一个二级域名,然后在 wp-config.php 里写入:
| define('COOKIE_DOMAIN', 'zou.lu'); |
这一行,就能让你的 WordPress 的 cookie 不传递给二级域名。
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7533.html

