开发者应该留意的WordPress2.9新功能小结(图解)
WordPress 2.9 beta 2出来了,WordPress2.9最终版也应该很快就会发行了。大多数人应该都没有试过这次的beta版观察其中的新功能。这里就把我WordPress 2.9 Beta 2测试所了解的新功能让大家先睹为快吧!一些功能附有截图。
增加图片编辑器
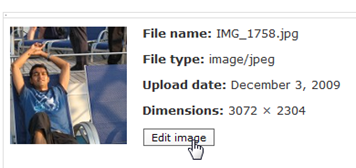
WordPress 2.9引进了一个基本的图片编辑器。你可以通过它裁剪图片、调整大小等。

在WordPress 2.9中,上传一张照片后,你可以使用编辑图片选项对它进行编辑。

该图片编辑器包含了几个非常实用的功能,如:照片裁剪、旋转、翻转。此外,你也可以撤销或者重做。总的来说,WordPress 2.9给用户提供了非常有必要的图片编辑功能。
文章回收站
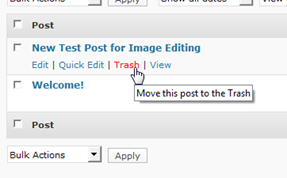
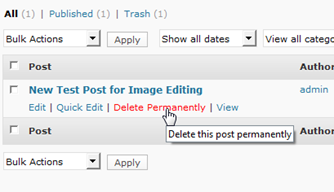
当你删除一篇文章后有意识到你不该删除它的?这该多让人头疼啊。WordPress 2.9增加了回收站功能,你可以对误删的文章撤销删除。

新的回收站功能彻底取代原来的删除功能,点击“回收站”链接,你的文章会被放入“回收站”,并且在一个特定限定的时间内可以复原,系统默认为30天。

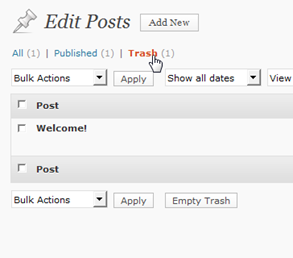
要查看“回收站”中所有的文章和页面,只要点击编辑文章上面的“回收箱”菜单。你还可以设定“回收箱”为你保留已删除文章的天数,只要在wp-config.php 中添加以下代码:
define(’EMPTY_TRASH_DAYS’, 7);
把7改为你想要保留的天数。
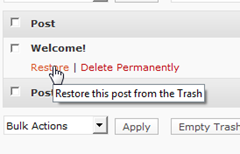
恢复已删除的文章

如果你误删了文章,可以通过访问“回收站”,点击恢复链接。你也可以通过批量选项批量恢复多篇文章。
禁用WP 2.9中的“回收站”功能
“回收站”功能非常实用,不过,也有些人不喜欢。如果你想要禁用“回收站”功能,只要在wp-config.php文件中添加下面的代码:: define(’EMPTY_TRASH_DAYS’, 0);
这样做以后,你会发现一旦删除文章就是永久性地删除了,而不会被放入“回收站”中。
嵌入了oEmbed视频和图像
oEmbed是一个开放格式,来标准化嵌入图片、视频、链接或者其他媒体的方法,以及绕过媒体提供者的API(或需要屏幕抓取但没有)。在一个用户发表直接指向具体媒体资源链接时,它使网站能快速简单地嵌入这个媒体。想了解更多相关信息,请访问oEmbed网站。
总之,你可以直接通过提供视频的URL地址嵌入视频,而不需要添加整个嵌入代码。WordPress2.9默认支持oEmbed,你可以通过设置》媒体来取消对其支持。
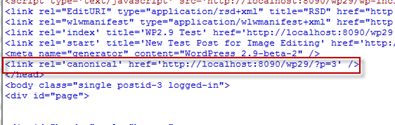
rel=”canonical”跟踪重复内容

WordPress 2.9给页眉增加了一个新的标签,给实际内容指定了规范的路径。如果你想要跟踪重复内容,强烈建议你使用这个功能。你可以阅读谷歌站长博客文章了解它的意思。
自动数据库修复
WordPress 2.9 引进了一个新功能,可以让你自动修复数据库问题。这个功能非常方便,因为很多用户不知道管理和维护数据库。
要启动自动数据库修复,你需要在wp-config.php 文件中添加一个新的常数:
define(’WP_ALLOW_REPAIR’, true);
这么做之后,WordPress将会定期自动修复数据库。
针对对主题和插件开发者的改进
这些改进一般来说对最终用户没有太大影响,不过对插件和主题开发者来说却非常有帮助。
WordPress 2.9 引入很多对插件很主题开发者非常有帮助的功能,包括:
- 可以给任何文章显示缩略图功能。
- 可以创建自定义“post”的类型。
- 可以给评论和文字添加附加的metadata。
- 可以不用默认的主题目录,注册一个新的主题目录。
WordPress 2.9虽然不像2.8那样引入那么多新功能,不过,已经算是非常不错了。此次新增的很多功能不仅对最终用户也对主题和插件制作者有帮助。
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/wordpress/7529.html

