帝国cms列表式分页导航样式修改示例
作者:帝国CMS • 更新时间:2025-06-16 •
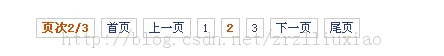
效果展览
1.首先在列表模板中存在相应的div。
[!--show.listpage--]
2./e/class/t_functions.php
function sys_ShowListMorePage函数的内容中:
代码如下:
$firststr='页次'.$page.'/'.$totalpage.' ';
Php文件中设置想要的页面显示内容函数$page—当前页面, $totalpage—总共页面。
3.在css样式文件中添加相应的样式;
代码如下:
.shpa{
width: 668px;
}
.shpa b{
padding:0 5px 0;
margin-top:30px;
color:#d04e00;
display:inline-table;
border:1px solid #ccc;
}
.shpa a{
padding:0 5px 0;
color:#1F3A87;
display:inline-table;
border:1px solid #ccc;
}
.shpa a:hover{
color:#fff;
background:#1f3a87;
border:1px solid #1f3a87;
}
以上是个人总结特此共享,望对需要的朋友有所帮助。
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/diguocms/6863.html

