Sublime Text 3安装html-css-js prettify插件及报错Node.js was not found
作者:疑难解答 • 更新时间:2025-03-22 •
先来看看格式化之前的代码,全部都在一起,不好读。

格式化之后的代码如下:

虽然不是特别标准,但是好看多了。
下面我们来看看怎么安装html-css-js prettify来格式化代码。
step1:点击 Preferences -> Package Control,输入Install Package

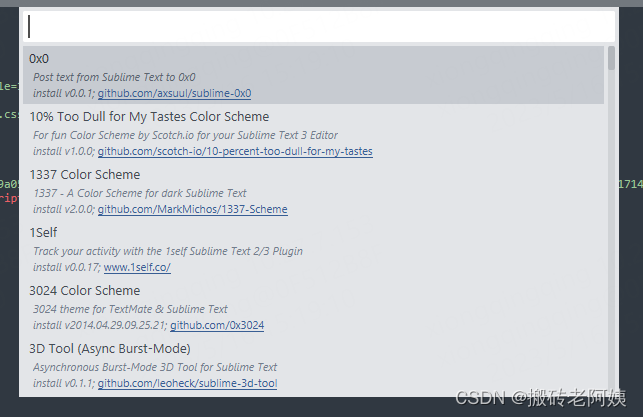
step2:出现下面这个框后输入html-css-js prettify,选择第一个按回车键进行安装。

安装好之后 到顶部 Tools 栏中查看是否安装成功,若成功就会有HTML/CSS/JS Prettify,使用快捷键 ctrl + shift + h 即可格式化代码。
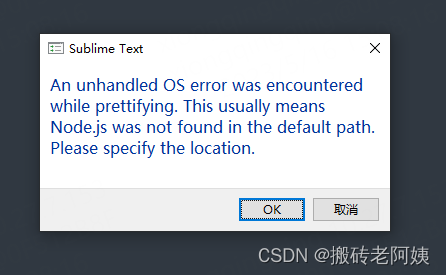
安装完后使用HTML/CSS/JS Prettify格式化代码时可能会出现以下错误:

解决方法:
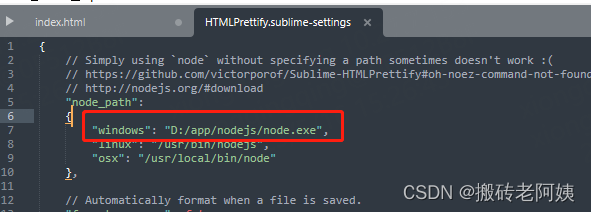
弹出这个错误的话点OK,进入到HTMLPrettify.sublime-settings文件中。
然后打开cmd,输入where node 查看本机node.exe地址

复制这个地址,将HTMLPrettify.sublime-settings文件中node_path中的windows字段改成这个地址。

然后再使用HTML/CSS/JS Prettify或者快捷键格式化代码就可以了。
以上就是Sublime Text 3安装html-css-js prettify插件以及遇到报错Node.js was not found的解决方案,更多相关资料请阅读主机测评网其它文章!
本文由主机测评网发布,不代表主机测评网立场,转载联系作者并注明出处:https://zhujiwo.jb51.net/jieda/11491.html

